Dosto ager aap Blogger platform per apne website ko
manage ker raha hai to aapko blogger per limited features hi milti hai as
compare to WordPress. Lakin ager aap cahate hai ki aap apne blogger website me
kuch advance gadget add kare jissse aapke website ki locking acchi ho aur
visitors v aapke website per bar bar aya to aapko apne blogger website me CSS,
HTML ya JavaScript jaise code ko add karna paraga.
Aj kal Competition ma jawana hai ager aap v apne
competitor se aga niklna cahate hai to aapko apne website ma kuch high-level
code do add kerna paraga, jissa aapka website attractive aur Pro website ki
tahara laga.
To Dosto aj mai aapko batane wala hu ki kaise aap apne
website ma High-Level Code (CSS, HTML ya JavaScript) ko add ker sakte hai. Inn
codes ko blogger website me add karne ka 3 tarika hai mai uss savi tariko ke
bara me aapko Step by step bataunga.
1. Blogger Me Customize Section Se Code Add kare
Ye Method beginner’s ke liye h jissa jayada coding ki jankari na ho to ussa mai ya method use karna ka
liya recommended karunga.
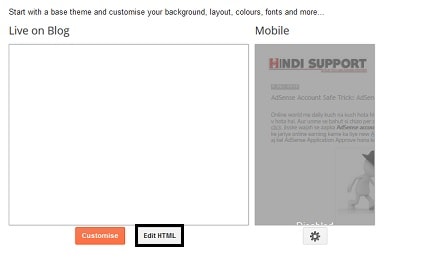
Step 1: Blogger dashboard>>Tamplate>>Customise me click kare.
Step 2: Ab ek page
khulega ussma Advanced>> Add CSS me click kare.
Step 3: Ab aapke aapne
saamne code add karne ke liye ek page khulega isme apna code add kare. Usska bd
Save kar dijiye.
Note: Yaha per aap sirf CSS code hi add ker sakte hai HTML ya
JavaScript code yaha add na kera.
2. Blogger Template Me CSS Code Add Kare
Iss Method sa v app code ko apna blog ma add kr sakta h
mager ya method Beginners ka liya thori muskil ho sakti h lakin mai appko asan
language ma bataunga jissa appko koi problem na ho.
Step 1: Blogger dashboard >> Tamplate >> Edit
Html me jaiye
Step 2: Ab aapke saamne Tamplate ka Html code khulega. Ussma Ctrl
+ f dabakar ]]></b:skin> Search kare.
Step 3: jab ]]></b:skin> mil jaye to css ya
javascript code ko thik ]]></b:skin> ke uper Paste kar de.
Step 4: Ab tamplate Save
kar dijiye.
Note: Kisi kisi Template ma ya ]]></b:skin>
nhi milta h to mai appko kahunga
app pura Template ka code ko Copy kar ka Notepad ma paste kr la tab ]]></b:skin>
ko search kara aur uska upper CSS code ko paste kara. Uska bd notepad ka
uss code ko copy kr ka apna template ka coding ki jagha pura code ko paste kr
ka save kr da.
3. Blogger Gadget se code kaise add kare
Ya akk Traditional way hai jisske jariye aap koi v code ko aap apne Blogger
website me Gadget ke through add ker sakte hai.
Step 1: Dashboard >> Layout >> Add a gadget me click kare.
Step 2: Phir Html/Javascript widget me click kare.
Step 3: Click karte hi aapke
saamne ek popup page khulega usma <Style>Your Code </style>
likha aur uska bd Your Code ka jagha
pr apna HTML or JavaScript code paste kr ka Save kr da.
Note:
1
aur Number ka jariye aap CSS code add ker sakte hai Method 3 ke jariye aap HTML
aur JavaScript ki code ko apne website me add ker sakte hai.
Ager aapko Ye post acchi lagi ho to isse shear jarur kera aur hamare website ki latest update ko pane ka liye hamara website ko subscribe kera.









Comment Rule:
1. Aap direct comment ma apna link nhi da sakta h lakin ager aap kisi ki help karna ka liya ussa reply ka jariya koi v link provide kar sakta h.
2. Ager aap koi problem ka solution ka liya comment ker rha h to "Notify Me" per jarur click kara.